Widget Facebook Like Otomatis di Blog Terbaru

Selamat datang wahai pengunjung..
Kesempatan kita kali ini adalah bagaimana cara memasang widget Facebook like otomatis. Sebelum itu fungsi facebook like otomatis ini buat apa sih?, Tentu saja widget ini buat mempermudahkan para pengguna akun facebook, karena orang yang menggunakan facebook lebih banyak daripada aku google, cuma Klik saja bisa jadi. Hal ini juga membuat keuntungan banyak, karena widget facebook like otomatis ini sudah langsung terhubung ke facebook. Tentu hal ini sangat membantu bukan?.
Cara Pemasangan :
- Login blog > pilih Tema > klik Edit HTML
- Klik "Expand Widget Templates"
- Copy Code Widget dibawah Ini
- Jika ingin meletakan Widget ini DIATAS POSTINGAN ,<div class='post-body'> gunakan Ctrl + F , lalu Pastekan Code yang di Copy dibawahnya.
- DIBAWAH POSTINGAN , cari <data:post.body/> Pastekan seperti perintah nomor 4
- Klik OK
- Simpan Perubahan
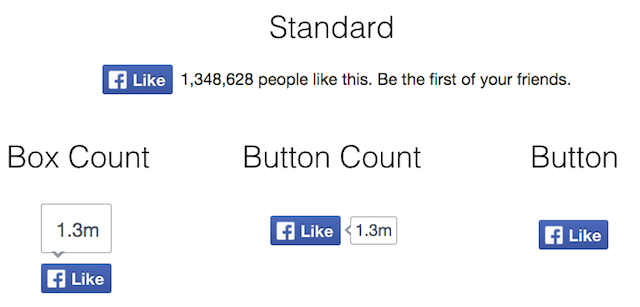
Ada 3 macam button facebook like otomatis, berikut adalah Code untuk button tersebut :
Facebook Like Button [ Persegi ]

Codenya :
<!-- Tombol Facebook Like --><b:if cond='data:blog.pageType == "item"'><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&send=false&layout=box_count&show_faces=false&width=55&action=like&font=arial&colorscheme=light&height=65"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:55px; height:65px;'/></b:if><!-- Facebook Like https://cemacem299.blogspot.com/ -->
Facebook Like Button [ Standart ]
Codenya :
<!-- Tombol Facebook Like --><b:if cond='data:blog.pageType == "item"'><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&send=false&layout=standard&show_faces=false&width=450&action=like&font=arial&colorscheme=light&height=35"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:35px;'/></b:if><!-- Facebook Like https://cemacem299.blogspot.com/ -->
Facebook Like Button [ Button ]

Codenya :
<!-- Tombol Facebook Like --><b:if cond='data:blog.pageType == "item"'><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&send=false&layout=button_count&show_faces=false&width=90&action=like&font=arial&colorscheme=light&height=21"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:90px; height:21px;'/></b:if><!-- Facebook Like https://cemacem299.blogspot.com/ -->
[ Jika ingin mengubah warna Facebook Like menjadi gelap, ganti code light menjadi dark ]
Makasih bermanfaat
ReplyDeletesama-sama gan. berkunjung lagi ya :D
ReplyDeletebagus itu wieget buat blog terlihat keren namun kelemahannya loadingnya jadi lama..
ReplyDeletebagus sih , mantab artikelnya..
ReplyDeletebaguggs nih buat blog ane
ReplyDeleteMantap thanks
ReplyDelete